Taming Firebug with Profiles
This is a tip for anyone using Firefox and Firebug for web development that is not leveraging the Profiles feature of that browser.
Recent versions of Firebug (after v1.3 I think) removed the ability to enable Firebug panes on a per-domain basis. Now it's kind of all or nothing. And you know that you don't want to have Firebug enabled when using Ajax-intensive applications like GMail, for example.
The end result is that you are stuck in this annoying dance of of enabling/disabling, open/close Firebug when switching tabs.
There are some workarounds for that but I think the best solution for this problem is through Profiles, which is also a very nice approach for web development overall.
Firefox Profiles
Firefox stores all your preferences (add-ons, state, saved passwords, history, etc) inside profile directories. It installs a default profile and that's perfectly enough for the casual browser user. Web developers, add-on developers, and power users in general, on the other hand, can find handy uses for extra profiles.
You can see your profile directories in %APPDATA%\Mozilla\Firefox\Profiles (or, on the Mac, ~/Library/Application Support/Firefox/Profiles).
Development profile
The suggestion I'm giving is to create a separate profile just to be used during web development work. That way you can exclude some of the add-ons (like ad blockers, bookmarking extensions like Delicious, and any other non development-related extensions.) The opposite applies to your default profile — you can now remove all the development stuff from that profile and keep your browser a little lighter. In addition to that I use a different skin/theme in each profile, just to make it screaming obvious which one I'm looking at.
Here's how we create a new profile. First close all your Firefox windows and make sure there's no Firefox process running in the background. Now go to the command line and enter this:
(on Windows) %ProgramFiles%\Mozilla Firefox\firefox.exe -ProfileManager (or on the Mac) /Applications/Firefox.app/Contents/MacOS/firefox -ProfileManager
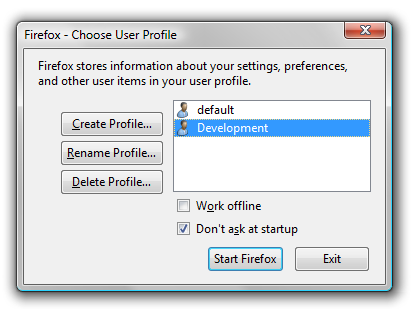
This will bring up the Profile Manager, where you can easily create a new profile. Create one named Development and start it.

Once started, you'll notice that Firefox will open looking just like it did the first time you installed it. You can now install your favorite extensions for web development (like Firebug, YSlow, Web Developer Toolbar, User Agent Switcher, etc)
To launch Firefox using the the Development profile you can create a shortcut that passes some arguments to Firefox, like firefox.exe -P Development -no-remote. For example, I added that shortcut to my Desktop, Quick Launch, and Launchy. (Firefox will remember which profile you started last using the Profile Manager, and use that one next time you start Firefox without explicitly choosing a profile. You may want to leave the default profile selected in the Profile Manager.)
More uses for Profiles
Besides creating a profile dedicated to web development work, I can very well see myself eventually creating extra ones for different activities, like a Presentation profile and a NoAddons profile, for example.