Partial list of sessions for Chicago Code Camp
We're happy to announce the first partial list of talks selected for the Chicago Code Camp. We hope there's a good mix of various different technologies and that it could spark even more interest in the event.
There are still a good number of time slots undecided for this event. If you want to submit a talk, you can do that until Saturday the 25th of April. The event will be on May 30th.
| Author | Title | Abstract |
|---|---|---|
| Curtis Mitchel | Rails-like development using ASP.NET | This is a discussion about .NET tools geared towards making your development life easier in ASP.NET. We will discuss and compare these tools with the default Rails technology stack. |
| Dean Wampler | Better Ruby through Functional Programming |
Functional Programming (FP) has become popular as the most robust way to write concurrent applications. Functional ideas improve code in other ways, like reducing coupling between "elements" and eliminating some "surprises" that occur when objects are mutable. We'll discuss the key ideas in functional programming and the functional features that Ruby already supports. We'll describe how best to use these features and how to work around the missing functional features. Your will learn: 1) What is Functional Programming (FP)? 2) How FP addresses several programming challenges faced today, like concurrency. 3) How FP improves the overall robustness of Ruby code. 4) Ruby's support for FP: what's supported and what isn't. 5) Practical tips for applying FP ideas in your Ruby code |
| Derik Whittaker | Guarding your code with Code Contracts | It is a common practice to put checks into our code to help ensure quality. Historically these checks have come in the form of if/then statements where you were attempting to guard against data out of range data. Although the if/then method works reasonably well, it only solves half our problem. These checks guard against only data coming into a method, not the data coming out of a method. Fortunately for us, there is a project coming out of Microsoft, named Code Contracts, which will help to solve this problem. Code Contracts provides a language-agnostic way to express coding assumptions in .NET programs. In this session we will take a look at how you can utilize Code Contracts within your codebase to take your code quality to the next level. |
| Eric Smith | TDD for the iPhone |
Currently, the iPhone is the hottest platform for mobile development, with everyone wanting to develop on it. Test Driven Development is a proven technique for developing high-quality software, but isn’t encouraged by the iPhone development platform. Open Source developers have stepped in, creating Unit Test Libraries for the iPhone. We’ll show you how to get started, run your first tests, put tests in your build, and touch on advanced techniques like mock objects and dependency injection. Perfect for the Agile Developer looking to get started on iPhone. After a brief introduction Eric and I will perform a code “Kata” on the iPhone, writing Conway’s Game of Life. Afterwards we will tell the story of the how the application was built with some code snippets, explaining the steps along the way so they can be repeated by the attendees. Finally this presentation ends with a demo, and a victory lap. Learning outcomes
|
| Jim Suchy | iPhone on Rails | You don't have to use Objective-C and Xcode in order to build a killer application for the iPhone. With the full-featured Safari browser, building web applications that act like a native iPhone application is not only possible, but it can be easy to do. We will take a sample Rails application and make it sparkle on the iPhone. |
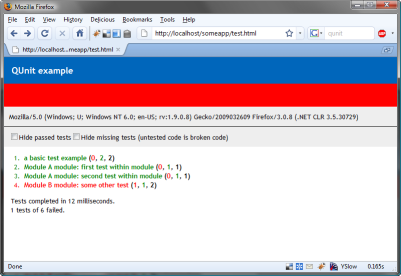
| Jim Suchy | TDD and JavaScript | JavaScript has earned a special, dark place in most programmer’s hearts as it is a necessary evil for making the web experience dynamic. You are test-driving your JavaScript, aren’t you? If not, why not? If the reason is that you don’t know how, or haven’t taken the time to learn the various testing frameworks, then this session is for you. We will explore the various testing frameworks and test-drive a small bit of functionality using the presenter’s favorite. |
| Len Smith | Get rolling with NHibernate | All the cool kids are using NHibernate. Come find out what all the buzz is about. We'll see how NHibernate can make your domain model beautiful, your application perform better and facilitate Rapid Application Development. |
| Len Smith | jQuery Magic | jQuery makes working with the DOM, AJAX and events easy, fun and magical. We'll get started with an overview of jQuery and examples of integrating jQuery into existing applications in both ASP.NET and ASP.NET MVC. |
| Micah Martin | Ruby Kata and Sparring |
All respectable software craftsmen make efforts to keep their coding claws sharp. And solely working 9-5 on business applications will dull one's whit. In this session we will broaden your coding horizons with some Ruby Kata and test your skills will some Ruby Sparring. With Ruby Kata we will code known solutions to simple problems all the while being mindful of our steps and striving to write code of the best possible form. Ruby Sparring will put your skills up against your peers. Exercises will be presented and your solutions will be compete against those of other participants. The challenge may be to solve a problem in the fewest lines of code, or to build a warrior program that will fight with others in Core Wars fashion. |
| Michael Hall | Introduction to AOP with PostSharp | Starting with an example of how things are done using normal techniques. Then install PostSharp and then step by step refactor to using Aspects to replace things like logging, validation, security and/or transactions. Finally give a brief history of the PostSharp product and references to more info and alternative toolsets. |
| Narayanan Kulasekar | "Tools to build an effective Extract, Transform and Load (ETL) process" | The biggest and most complex aspect of a data warehouse project is to gain understanding of data in all the source systems that you are dealing with. The next thing is coming up with an auditable and repeatable Extract, Transform and Load (ETL) process to bring all the data from your source systems into the data warehouse. Various studies have identified ETL to consume about 80% of a total data warehouse project effort. This presentation will talk about some of the best practices and scripting techniques that can be handy in making your data warehouse development less painful and more methodical.” |
| Perry Hertler | TDD in the Real World |
This is an in depth TDD presentation that involves a lot of real-time coding. The session will start with a high level overview of TDD then move to an example that involves TDDing a design and implementation of a simple story. The presentation will then cover some TDD tips, benefits, weaknesses, and finally compare TDD to TAD (test after development). The coding part of this presentation can be done in either Java or C#. If it is decided that the presentation would be of use to Code Camp, please respond with a language preference. |
| Scott Seely | Introduction to Google App Engine (GAE) | It provides services to handle web requests, store data, and cache values across the server farm. The platform language of choice is Python. It supports several web libraries, including the very popular Django. In this talk, we will build a photo storage application that takes advantage of the caching, data storage, and the web platform features in GAE. |
| Sean Blanton | Trends in Continuous Integration and Software Delivery | You have all this great code, but how do you get it out to the real world with some degree of quality? Developers are relying on increasingly sophisticated infrastructure for build, test and delivery automation.Sean will present the latest on Subversion, CVS, Git and commercial file control tools, and how build and workflow automation speed application delivery and align with Agile development. Other topics to be presented are: distributed development, shared library management, scaling development and delivery processes to larger organizations, and the concept of software resiliency. |
| Tim Barcz | Regular Expressions for the .NET Developer | Many developers suck at Regular Expressions, don't be one of them. You will leave this session with a better understanding of regular expressions, from how to read them to how to write them effectively. Never again will RegEx stand in your way. |
The Code Camp will be a great event. If you haven't registered yet, what are you waiting for?